
|
Digital Humanities Workbench |
Home page > Digital data > Digital images > Technical aspects Technical aspects of digital images
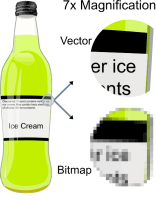
Bitmapped images are images where each pixel of the image is described separately. A pixel (short for picture element) is the smallest element on a screen. This means that a bitmap is a sort of map with coloured dots on it, comparable to a mosaic. As long as the dots are small enough and the viewing distance is large enough, the image will look like a continuous whole.
ColoursIn a bitmap, every pixel can only contain a single colour. The RGB (Red, Green, Blue) system is one of the most common colour systems used to define colours in an image. When combined in various proportions, these three colours can make up all colours you could possibly think of. The RGB system allocates 8 bits (= 1 byte) to every main colour. A bit can have a value of 0 or 1. Accordingly, 2 ^ 8 = 256 hues can be created of each colour. Because the colour of a pixel is comprised of red, green and blue values, the total number of possible colours per pixel equals 256 x 256 x 256 = 16.7 million colours. These 24 bit (3x8) images are also known as true colour images.
ResolutionResolution is a term used to describe the number of pixels in an image. Pixel density is closely related to image sharpness and detail, as well as image size. In fact, there are 2 types of resolution: display resolution (expressed in pixels) and printing resolution (expressed in dpi (dots per inch)).Display resolution is the number of horizontal and vertical pixels the image covers on the screen, such as 800 x 600 or 1024 x 768. In this case, resolution refers to the image size in terms of pixels. The number of dpi expresses the resolution in terms of pixels per inch and is used to indicate the resolution of an image printed on paper. Most image processing software allows you to view an image's dpi. This means that it is important to determine the purpose of the image: will it be shown on a display or printed on paper? Current display resolutions vary from 72 dpi to approx. 200 dpi, so higher dpi values are not necessary for use on a display. If, however, you want to make an image printable, it should have a minimum resolution of 300 dpi. When printing an image, do not get too distracted by what you see on your screen or digital camera. An image of 800 x 600 pixels stored in 300 dpi, so that it can be printed, will cover a large part of the screen. When printed, however, it will only measure 6.75 x 5 cm, too small for a standard photo print. Because most commercial cameras can only specify image size and not dpi (as with scanners), it is best to store photos that you want to print in the highest resolution possible (e.g. 1600 x 1200). Please note: for both types of resolutions (pixels and dpi), higher resolutions mean greater image detail, but also greater file size.
CompressionTrue Colour bitmaps with a high resolution can require significantly more megabytes of storage space. This also means that it can take quite some time for them to be transferred from one computer to another on a network. Uncompressed bitmaps have extensions such as BMP and TIFF (e.g. image_name.tiff)To reduce the file size of a bitmap, you can apply compression. Compression means that the image is reduced either by simply removing colour information from the image (so-called lossy compression) or by encoding the existing information in a different, more compact way (lossless compression). Compressed bitmaps also have typical filename extensions, of which JP(E)G and GIF are the most common. These two formats are the products of different compression methods: lossy and lossless compression respectively.
Lossy compression: JPG
Please note: with the JPG format, some colour information is always lost. This is usually not a big problem for images on the internet or in course papers, but when the image is subjected to detailed analysis (such as in the project Jheronimus Bosch, de Tuin der Lusten
Lossless compression: GIF The data are reduced by not storing the bits individually, but by storing fixed patterns, along with the information required to compile the full image. Because no image data are lost with this type of compression, it is called lossless compression. The GIF format can store up to 256 different colours, which is another reason why it is not suitable for storing photographs. |
Other topics in this section: Introduction |


 In JPG compression, images are compressed by reducing the amount of colour information they contain. In other words: some information is lost, hence the name. In this process, the image is divided into smaller components. Next, the frequency of certain colours is determined. By setting a specific value, the computer can determine how many of the less common colours can be discarded. JPG compression is very suitable for images with colour gradients (images with a lot of colour information with relatively little contrast and many nuances of colour) such as colour photographs and images with many shades of gray (as well as so-called black & white photographs).
In JPG compression, images are compressed by reducing the amount of colour information they contain. In other words: some information is lost, hence the name. In this process, the image is divided into smaller components. Next, the frequency of certain colours is determined. By setting a specific value, the computer can determine how many of the less common colours can be discarded. JPG compression is very suitable for images with colour gradients (images with a lot of colour information with relatively little contrast and many nuances of colour) such as colour photographs and images with many shades of gray (as well as so-called black & white photographs).
 (The Garden of Earthly Delights)), needs to be printed as a photo or is to be included in a catalogue, higher quality images are required. Most museums that provide images of items from their collection do so in high resolutions, so you can zoom in on details. See the
(The Garden of Earthly Delights)), needs to be printed as a photo or is to be included in a catalogue, higher quality images are required. Most museums that provide images of items from their collection do so in high resolutions, so you can zoom in on details. See the